Google Chrome の Developer Tool で websocket のデバッグができた話

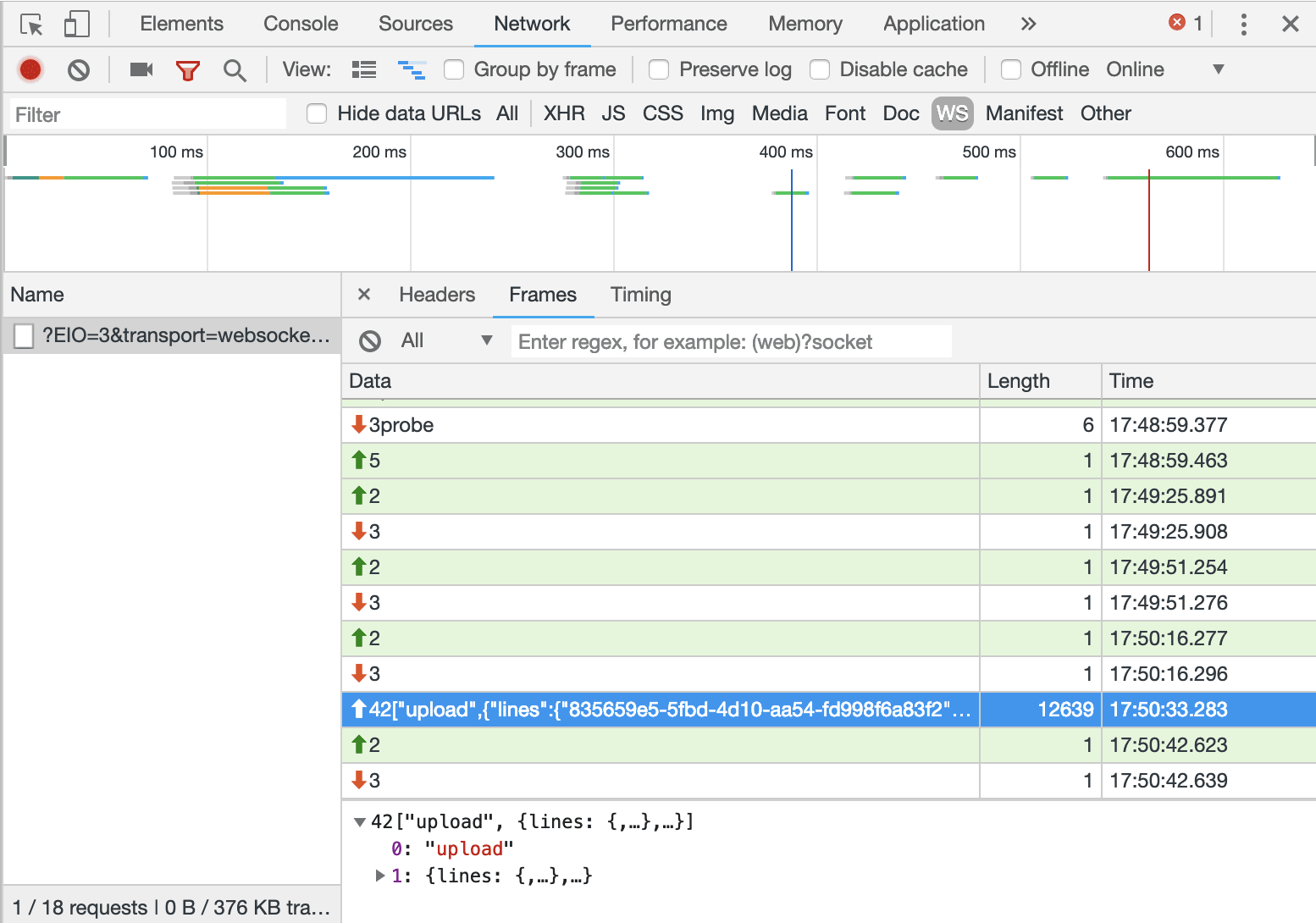
Developer Tool に “WS” というタブがあり、それを選択すると websocket でどのようなデータを送っているのか確認できた。
特に Frames で実際に送っている通信が見れるため便利。これによって、websocket を通じた file のアップロードで、どういったやりとりをしているのかがわかるため、プログラムから websocket を通じてファイルのアップロードが可能。